前言
之前通过 PHP 自建了一个必应每日壁纸的 API,最近发现一个可以收集每日壁纸的程序,并且带有前后端,界面比较美观,就是需要数据库,部署下来感觉还可以。
项目特点
- 有前后端
- 支持回溯
- 可以获取几种处理后的图:缩略图、高斯模糊、灰度,同时有HD、UHD
- 提供 Docker 部署
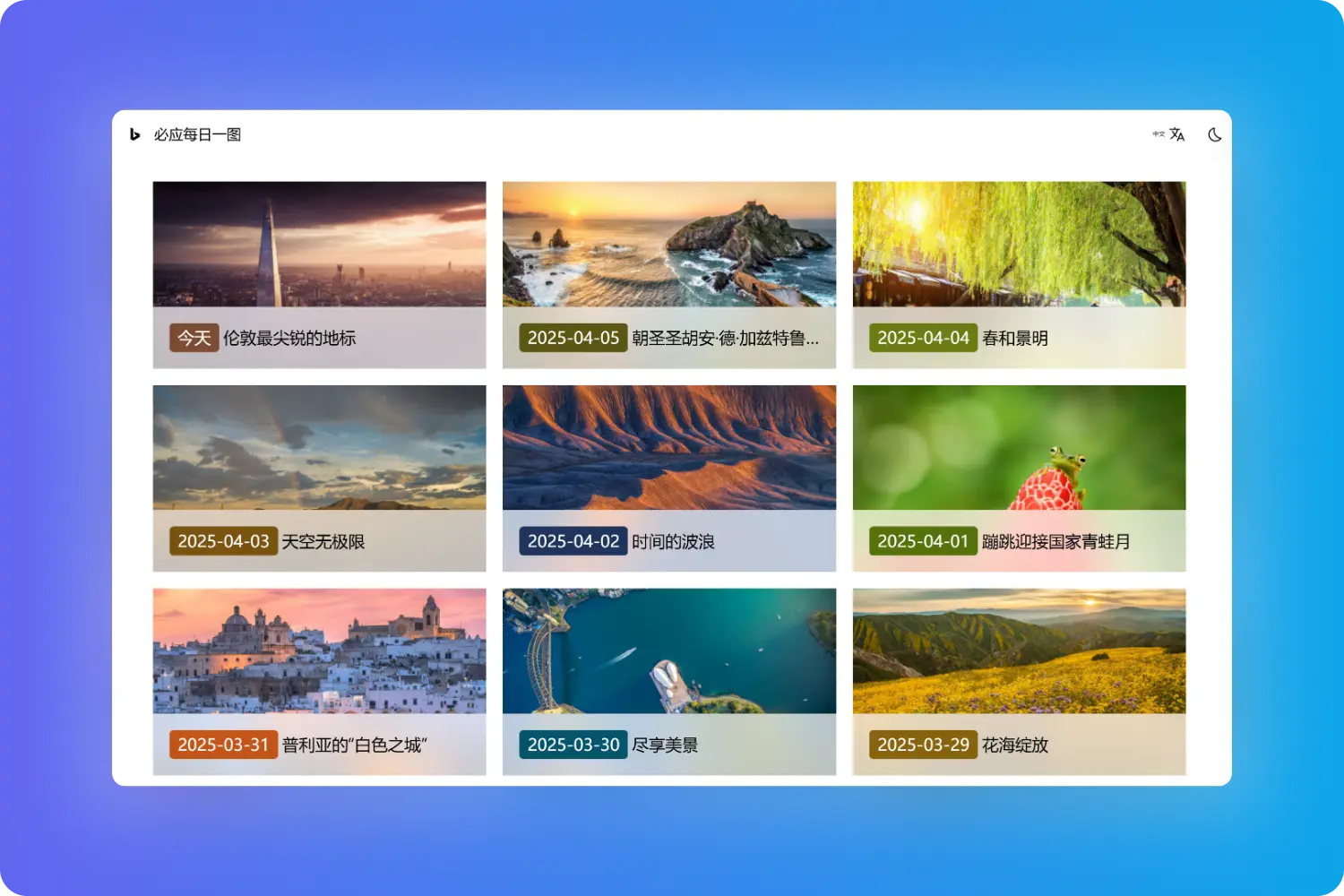
项目地址和官方演示地址如下:
部署
compose
使用 Docker 部署,再反向代理。
BASH
mkdir -p /opt/bing/{data,mariadb_data,ssl_certs} &&
touch /opt/bing/nginx.conf /opt/bing/data/config.js
cd /opt/bing && vim compose.ymlYAML
version: '3'
services:
bing:
image: androidmumo/bing
container_name: bing
volumes:
- ./data:/usr/src/app/data
environment:
- TZ=Asia/Shanghai
depends_on:
- mariadb
restart: unless-stopped
mariadb:
image: mariadb:latest
container_name: mariadb
volumes:
- ./mariadb_data:/var/lib/mysql
environment:
- MYSQL_ROOT_PASSWORD=bing_root_password
- MYSQL_DATABASE=bing
- MYSQL_USER=bing
- MYSQL_PASSWORD=bing
- TZ=Asia/Shanghai
restart: unless-stopped
nginx:
image: nginx:1.22-alpine
container_name: bing-nginx
ports:
- "80:80"
- "443:443"
volumes:
- ./nginx.conf:/etc/nginx/conf.d/default.conf
- ./ssl_certs:/etc/nginx/ssl
depends_on:
- bing
restart: unless-stoppedconfig
在 /opt/data/config.js 中写入自己的配置:
JS
// 用户配置文件 config.js
// 基础配置
const baseConfig = {
port: 3000, // 服务启动端口号 (默认为3000)
updateTime: "00:01:00", // 每天更新时间 (开始从必应官方服务器下载图片的时间)
DelayTime: 5, // 延迟时间(分钟) 即每天00:05:00的时候才显示当天的图片。性能较差的实例应适当调大此值 (仅针对'/api/getImage'接口)
surviveDays: 90, // 图片存活天数(即图片保存多少天,到期即清理) 0为不清理
retryTimeout: 10000, // 错误重试间隔。共重试10次,每次间隔时间递增,这里指的是首次间隔时间 (单位:ms)
key: 'abcdefgh', // 鉴权密钥。用于需要鉴权才能访问的接口
};
// 数据库配置 (注意:除数据库连接池大小外,以下配置项提及的内容需在安装前准备好并填入)
const databaseConfig = {
host: "mariadb ", // 数据库链接地址
port: "3306", // 数据库连接端口
database: "bing", // 数据库名
user: "bing", // 数据库用户名
password: "bing", // 数据库密码
connectionLimit: 100, // 数据库连接池大小
};
// 网站信息配置
const infoConfig = {
link: [
{
label: "白馬空谷的主页", // 链接名称
url: "https://www.mcloc.cn/" // 链接地址
},
{
label: "白馬空谷的博客",
url: "https://blog.mcloc.cn/"
}
],
htmlSlot: {
beforeFooter: ``, // 页脚上方HTML插槽
afterFooter: `<a style="margin-right: 10px;" target="_blank" href="https://beian.miit.gov.cn/">晋ICP备20001086号-1</a>
<a style="margin-right: 10px; display: flex; align-items: center;" target="_blank" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=41080202000141">
<img style="width: 14px; margin-right: 6px;" src="https://www.mcloc.cn/wp-content/uploads/2020/04/beiantubiao-19.png"/>
<span>豫公网安备 41080202000141号</span>
</a>` // 页脚下方HTML插槽
}
}
module.exports = {
baseConfig,
databaseConfig,
infoConfig,
};反向代理
在 /opt/bing/nginx.conf 中写入反向代理的配置,将第 3 行域名修改为自己的域名,第 15 行 SSL 证书配置中的证书和私钥名称修改为对应的名称,并放入映射的位置。本文是将证书文件放置在 /opt/bing/ssl_certs/ 目录下。
NGINX
server {
listen 80;
server_name bing.grew.cc;
# 将 HTTP 请求重定向到 HTTPS
location / {
return 301 https://$host$request_uri;
}
}
server {
listen 443 ssl;
server_name bing.grew.cc;
# SSL 证书配置
ssl_certificate /etc/nginx/ssl/bing.grew.cc.crt;
ssl_certificate_key /etc/nginx/ssl/bing.grew.cc.key;
# SSL 配置优化
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
ssl_ciphers ECDHE-RSA-AES256-GCM-SHA512:DHE-RSA-AES256-GCM-SHA512:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES256-GCM-SHA384;
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:10m;
# 安全相关 HTTP 头
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
add_header X-Frame-Options SAMEORIGIN;
add_header X-Content-Type-Options nosniff;
# 代理设置
location / {
proxy_pass http://bing:3000; # 注意这里使用服务名称
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
# WebSocket 支持(如果需要)
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
# 超时设置
proxy_connect_timeout 60s;
proxy_send_timeout 60s;
proxy_read_timeout 60s;
}
}接口
GET_IMAGE 获取当天图片
请求方法: GET
默认地址: http://localhost:3000/api/getImage
参数(query): 无
请求示例:
BASH
http://localhost:3000/api/getImage返回示例: 直接返回当天图片,可直接用作图片URL。
GET_LIST 获取图片列表
请求方法: GET
默认地址: http://localhost:3000/api/getList
参数(query):
| Key | Value | 说明 |
|---|---|---|
| pageSize | Number | 每页数据条数 |
| currentPage | Number | 目标页数 |
请求示例:
BASH
http://localhost:3000/api/getList?pageSize=3¤tPage=2返回示例:
JAVASCRIPT
{
"totle": 10,
"list": [
{
"id": 7,
"title": "亚伯拉罕湖中的树,加拿大艾伯塔 (© Coolbiere/Getty Images)",
"date": "2021-04-15",
"base64": "data:image/jpeg;base64,/9j/4AAQSkZJ...",
"url": {
"hd": "http://localhost:3000/img/2021/04/15/2021-04-15_hd.jpg",
"uhd": "http://localhost:3000/img/2021/04/15/2021-04-15_uhd.jpg",
"gaussian": "http://localhost:3000/img/2021/04/15/2021-04-15_hd_gaussian_20.jpg",
"greyscale": "http://localhost:3000/img/2021/04/15/2021-04-15_hd_greyscale.jpg",
"thumbnail": "http://localhost:3000/img/2021/04/15/2021-04-15_hd_thumbnail_480_270.jpg"
},
"color": {
"Muted": "#5182ac",
"Vibrant": "#24a3c8",
"DarkMuted": "#314257",
"LightMuted": "#93aecb",
"DarkVibrant": "#115d7b",
"LightVibrant": "#7ec2de"
},
"timestamp": "2021-04-15T08:34:50.000Z"
},
// more...
]
}GET_INFO 获取图片详情
请求方法: GET
默认地址: http://localhost:3000/api/getInfo
参数(query):
| Key | Value | 说明 |
|---|---|---|
| id | Number | 数据ID |
请求示例:
BASH
http://localhost:3000/api/getInfo?id=1返回示例:
JAVASCRIPT
{
"info": {
"id": 1,
"title": "塞勒斯堡的玉米迷宫,宾夕法尼亚州,美国 (© Alex Potemkin/Getty Images)",
"date": "2023-10-23",
"base64": "data:image/jpeg;base64,/9j/4AAQSk...",
"url": {
"hd": "/img/2023/10/23/2023-10-23_hd.jpg",
"uhd": "/img/2023/10/23/2023-10-23_uhd.jpg",
"greyscale": "/img/2023/10/23/2023-10-23_hd_greyscale.jpg",
"thumbnail": "/img/2023/10/23/2023-10-23_hd_thumbnail_480_270.jpg",
"gaussian": "/img/2023/10/23/2023-10-23_hd_gaussian_20.jpg"
},
"color": {
"Vibrant": "#dd9413",
"DarkVibrant": "#70600e",
"LightVibrant": "#e9c36b",
"Muted": "#3c6c4c",
"DarkMuted": "#4e4c32",
"LightMuted": "#856314"
},
"timestamp": "2023-10-23T01:09:30.000Z"
}
}
评论